Google Apps Script プティ勉強会 UI周りの実装方法 紹介
今流行のサーバーサイドJSというと? 10人中9人以上がnode.jsという今日この頃ですがいかがお過ごしでしょうか?node.js凄いですよね、スゴイスゴイ、ゴイスーです。で、実際何に使いましょう?まぁ面白いですよね。
で、話は変わってGASです。GASとは、Google Apps Scriptの略でGoogle Docsのスプレッドシートの機能の一つです。スプレッドシートに所属する形で保存されます。実行はGoogleのサーバー上で行われ結果が返りますが、GASの特徴の一つで、Google内外のの様々なサービスのデータにアクセスすることが出来ます。
などなどです。半分以上のサービスは無料アカウントで利用可能です。
今日のプティGAS勉強会で、Ui Servicesをいじったので紹介します。(要プレミアアカウントgmail.comアカウントでOK)
Ui Servicesを使うと、いろんなUIをスプレドシート上に作成することができるようになります。

こんなウィンドウを作成するためのコードは
function myFunction() { var mydoc = SpreadsheetApp.getActiveSpreadsheet(); // アプリを作成 var app = UiApp.createApplication().setTitle('GAS UI').setHeight(250).setWidth(200); // 要素を作成 var btn = app.createButton('btn'); // button var pushbtn = app.createPushButton('push btn').setWidth('100'); // push button var radiobtn1 = app.createRadioButton('radio btn'); var radiobtn2 = app.createRadioButton('radio btn'); var flxpnl = app.createFlexTable(); var file = app.createFileUpload(); // radioに要素を追加 radiobtn1.setText('radio1'); radiobtn2.setText('radio2'); // ボタン押下時用のハンドラを作成 var handler = app.createServerClickHandler('pushedBtn'); btn.addClickHandler(handler); // Verticalパネルを作成 var pnl = app.createVerticalPanel(); // パネルに要素を追加 pnl.add(btn); pnl.add(pushbtn); pnl.add(radiobtn1); pnl.add(radiobtn2); pnl.add(file); // アプリにパネルを追加 app.add(pnl); // アプリを表示させる mydoc.show(app); } function pushedBtn(){ var app = UiApp.getActiveApplication(); var mail_add = Session.getUser().getEmail(); app.close(); Browser.msgBox('メールおくりますよ'); sendMail(mail_add); Browser.msgBox('メールおくりました!'); } function sendMail(sendToAdd){ Browser.msgBox(sendToAdd); var dd = new Date(); var myFiles = [{fileName:"my_document.html", content:"Insert any HTML content here"}] MailApp.sendEmail(sendToAdd, "Attachment example", "Here is my document", {attachments: myFiles}); Logger.log("INFO: " + dd.toLocaleTimeString() + " " + "send to address: " + sendToAdd) };
詳細説明
”GAS UI”というタイトルの幅200、縦250サイズのアプリを作成する。
var app = UiApp.createApplication().setTitle('GAS UI').setHeight(250).setWidth(200);
ボタンや、ラジオの要素を作成して、パネルに追加して、アプリにパネルを追加する。よくあるパターン。
ボタンにイベントを追加するには
var btn = app.createButton('btn'); var handler = app.createServerClickHandler('pushedBtn'); btn.addClickHandler(handler);
ボタンを作成して、ハンドラーを作成しクリックイベントにハンドラーを登録する。イベントが発生すると"pushedBtn"が呼ばれるので、メソッドを作成しとく。(今回はメールを送信するようにしてみた)
function pushedBtn(){ var app = UiApp.getActiveApplication(); var mail_add = Session.getUser().getEmail(); app.close(); Browser.msgBox('メールおくりますよ'); sendMail(mail_add); Browser.msgBox('メールおくりました!'); } function sendMail(sendToAdd){ Browser.msgBox(sendToAdd); var dd = new Date(); var myFiles = [{fileName:"my_document.html", content:"Insert any HTML content here"}] MailApp.sendEmail(sendToAdd, "Attachment example", "Here is my document", {attachments: myFiles}); Logger.log("INFO: " + dd.toLocaleTimeString() + " " + "send to address: " + sendToAdd) };
サーバーサイドで動くので、printデバグが出来ないのでLoggerを使用する。
Logger.log('hogehoge')
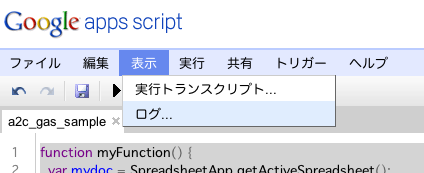
これを仕込めば、ログが作成される。ログを見るためには、メニューバー>表示>ログから閲覧可能


Let's GAS!!